Terkadang kita menginginkan sebuah halaman yang berbeda dari halaman artikel pada umumnya, baik karena menginginkan halaman yang yang sedikit lebih luas, maupun untuk keperluan lainnya. Kita tidak dapat menggunakan 2 template untuk 1 blog, tidak seperti wordpress. Untuk hal itu dibutuhkan untuk menghilangkan space sidebar kita, dan memperluas halaman posting page.
Ikuti Langkah berikut:
1. Buka Template -> Edit HTML.
2. Masukkan kode berikut setelah </b:skin>




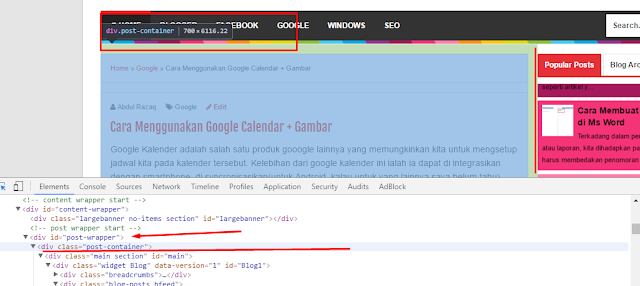
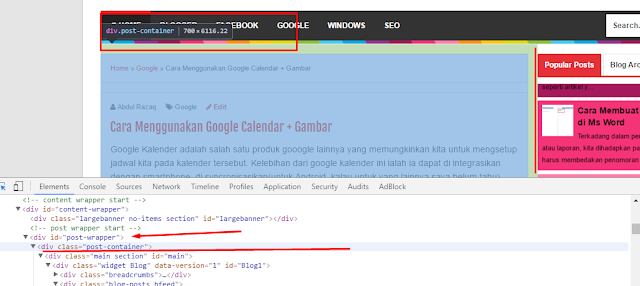
untuk melebarkan halaman postingan hingga penuh 1 halaman, gunakan inspect element lagi untuk melihat penamaan, disini nama class nya post-container; tapi saya menggunakan id nya; class engga mau. mungkin untuk tahap ini lebih banyak coba cobanya.

dan tambahkan 1 baris lagi untuk mengmenuhkan halaman postingan sehingga menjadi seperti berikut:
Ikuti Langkah berikut:
1. Buka Template -> Edit HTML.
2. Masukkan kode berikut setelah </b:skin>
<b:if cond='data:blog.pageType == "static_page"'>coba save terlebih dahulu, dan cek apakah tampilan page sudah berubah, jika belum berhasil; buka blog anda, klik kanan > Inspect Element
<style>
.main-inner .columns {padding-left: 0px !important;padding-right: 0px !important;}
.main-inner .fauxcolumn-center-outer {left: 0px !important;right: 0px !important;}
.main-inner .fauxcolumn-left-outer, .main-inner .fauxcolumn-right-outer, .main-inner .column-left-outer, .main-inner .column-right-outer {display: none !important;}
</style>
</b:if>

Kemudian klik ikon kursor di sudut kiri atas inspect element.

Kemudian arahkan ke sidebar kanan, perhatikan hasil seleksi sidebar kanan yang menyeluruh, dan lihatlah penamaan sidebar kanan tersebut. kalau pada blog ini nama sidebar kanannya sidebar-container seperti gambar berikut:

ganti tulisan kuning di atas menjadi seperti berikut:
<b:if cond='data:blog.pageType == "static_page"'>
<style>
.sidebar-container {display: none !important;}
</style>
</b:if>
yep, cukup 1 baris aja.
sampai langkah ini, sidebarnya sudah hilang, outputnya bakal gini.

dan tambahkan 1 baris lagi untuk mengmenuhkan halaman postingan sehingga menjadi seperti berikut:
<b:if cond='data:blog.pageType == "static_page"'>dan selesai, untuk blog dengan template ini, cuma butuh memasang script diatas dibawah </b:skin> , untuk blog dengan template lainnya, bisa mencoba mulai dari langkah awal. well selamat mencoba.
<style>
.sidebar-container {display: none !important;}
#post-wrapper {width:100%; max-width:100%}
</style>
</b:if>



