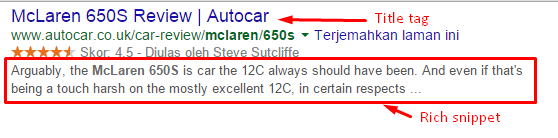
Hasil akhir pada SERP (hasil dari pencarian search engine) adalah hasil dari pertarungan point seluruh web yang menggunakan keyword pencarian.
hasil akhirnya bukan dalam bentuk PR (Page Rank) yang sudah tidak dipublikasikan oleh google, melainkan hasil dari perhitungan point dari 200+ algoritma yang mengatur hasil pencarian SERP. Dari 200+ lebih algoritman yang mengatur SERP, hanya ada 1 algoritma yang memiliki pengaruh yang sangat kuat,, yaitu algoritma Pinguin yang mengatur tentang Backlink. Backlink adalah link dari suatu halaman web yang menuju ke blog kita. Backlink memiliki peran besar dalam perankingan suatu halaman.
Halaman dengan isi yang hebat (300 kata misalnya, pembahasannya super lengkap) tanpa backlink bisa dikalahkan (dalam hasil pencarian google) dengan halaman yang 300 kata namun memiliki backlink yang berkualitas.
di tahun 2017 sekarang ini mencari backlink tidak semudah di tahun 2014 dahulu, sebelum update pinguin. Maksudnya, mencari backlink itu mudah, namun, backlink yang kita anggap baik pada tahun 2014, berubah menjadi backlink yang buruk di tahun 2017 ini. Hal tersebut mempersempit kesempatan kita dalam melakukan pencarian backlink, mesti bekerja lebih untuk mendapatkan link yang bagus di mata pinguin.
Terlebih lagi sekarang, algoritma pinguin sudah masuk ke dalam algoritma utama SERP. Hal baiknya, jika kita melakukan link building dengan benar maupun salah, kita akan segera mengetahuinya, tidak harus menunggu sampai 1 - 2 tahun seperti sebelumnya.
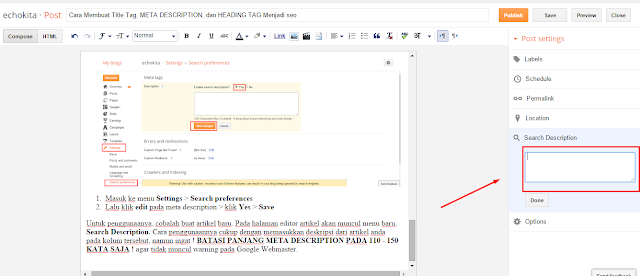
umumnya, setiap gambar yang kita upload di artikel akan memiliki link keluar ke http://2.bp.blogspot.com. (gambar yang memiliki link, ketika di klik, ia akan membuka gambar tab baru atau pada halaman artikel tersebut) inilah yang disebut sebagai bagian kehilangan point diatas.
Halaman dengan isi yang hebat (300 kata misalnya, pembahasannya super lengkap) tanpa backlink bisa dikalahkan (dalam hasil pencarian google) dengan halaman yang 300 kata namun memiliki backlink yang berkualitas.
di tahun 2017 sekarang ini mencari backlink tidak semudah di tahun 2014 dahulu, sebelum update pinguin. Maksudnya, mencari backlink itu mudah, namun, backlink yang kita anggap baik pada tahun 2014, berubah menjadi backlink yang buruk di tahun 2017 ini. Hal tersebut mempersempit kesempatan kita dalam melakukan pencarian backlink, mesti bekerja lebih untuk mendapatkan link yang bagus di mata pinguin.
Terlebih lagi sekarang, algoritma pinguin sudah masuk ke dalam algoritma utama SERP. Hal baiknya, jika kita melakukan link building dengan benar maupun salah, kita akan segera mengetahuinya, tidak harus menunggu sampai 1 - 2 tahun seperti sebelumnya.
backlink dofollow = pointSetelah kerja keras mencari backlink, hal selanjutnya yang harus kita lakukan adalah mengelola aliran point yang mengalir ke blog kita, cukup jadi seperti ini
Blog lain -> blog kita (uda titik)jangan sampai seperti ini ini.
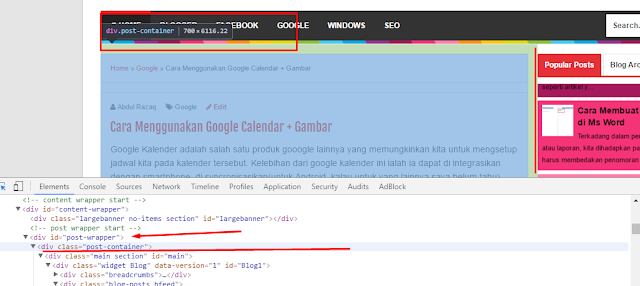
Blog lain -> Blog kita - > link yang tidak perlulink yang tidak perlu yang terdapat pada artikel dapat mempengaruhi kehilangan point pada blog kita. yang saya maksud link tidak perlu disini adalah link pada gambar.
umumnya, setiap gambar yang kita upload di artikel akan memiliki link keluar ke http://2.bp.blogspot.com. (gambar yang memiliki link, ketika di klik, ia akan membuka gambar tab baru atau pada halaman artikel tersebut) inilah yang disebut sebagai bagian kehilangan point diatas.
Namun pada umumnya,template-template yang sudah SEO tidak mengalami masalah iniseperti contohnya template blog ini, coba klik gambar yang ada, maka akan muncul pop up, yang artinya point yang kita miliki tidak hilang kemana mana.
Pemecahan Masalah
Jika kita mengalami masalah diatas, solusinya 2- Ganti template yang SEO
- ikuti langkah berikut
ketika kita hendak mengupload gambar pada artikel, klik pada gambar tersebut, lalu klik Link untuk menghilangkan link pada gambar. uda gitu aja. Untuk perbandingan hasilnya, coba klik gambar 1 diatas dan gambar 2 dibawah.
 |
| Gambar 2 |
Semoga bermanfaat